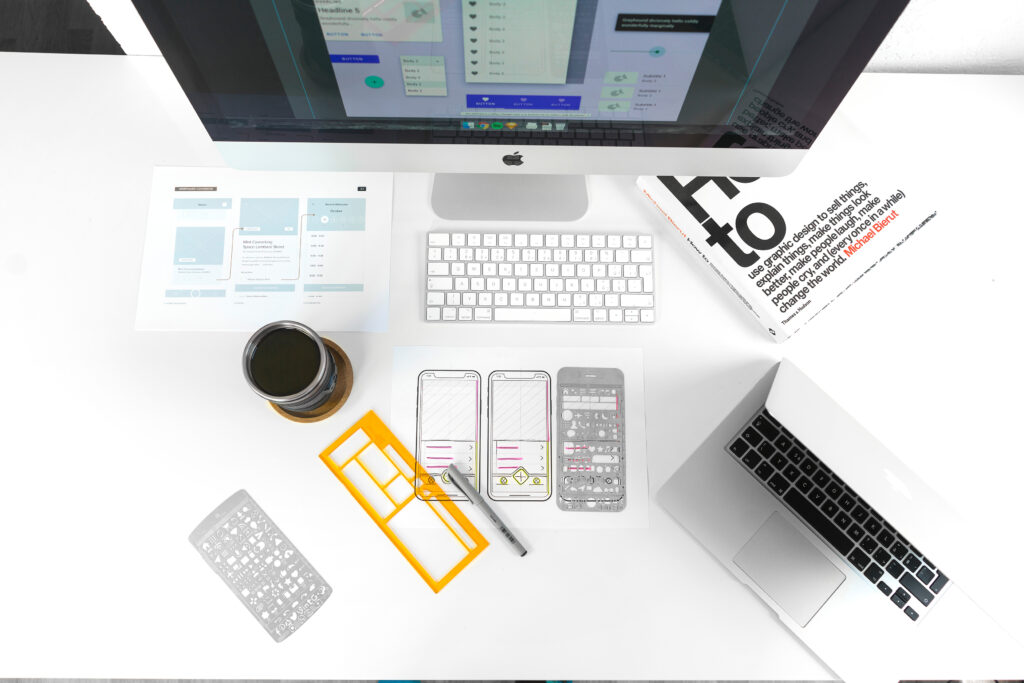
The main peculiarities UI/UX designs. The process of designing mobile application prototyping and design from scratch.
UI/UX design – what is it? The notion belongs to the user’s interface projecting. In this sphere, the design and the functionality are inseparable things that make up a single quality product.
Let’s deal with notions UX and UI. The meaning of mentioned above concepts for people are a secret and for newcomers in the software industry who ask rudimentary questions, staying in the dark without knowing the basics. We present an overview of these mysterious words.
What is UX/UI-design in apps?
UX (User Experience) – the experience of the user. Means, that the user is getting more knowledge, emotions working with an interface.
UI (User Interface) – user’s interface. The name includes the characteristics of the interface and its appearance. It helps the user to orientate. It is responsible for the user-friendliness rate
UX/UI designs – are the combination of notions in a single unit. The user’s interface + convenience for user.
Soft creators – are people whose goal is to develop app’s interface, creating high-quality soft. Did you give the utility a nice and convenience design? It will get the popularity among the clients. In case of non-compliance, the user will think of buying the product or not, linking on the product’s page or not.
What is the difference between UX and UI designs?
The notions are incomparable, but their interaction with each other is inseparable. In other words, UX and UI are connected, but not intertwined. The combination of UX and UI is a serial chain forming a single product.
UX design in the ordinary examples:
- A cell phone fits well to the hand.
- A kettle whistles when water boils in it.
Mentioned above life examples characterize the positive experience of users. On its base sites/softs are projecting.
Variants of UI:
- The site designing;
- The sequence;
- The pleasant color spectrum.
It helps the developers to orient in the product. Leads it to the leaders or the outsiders (depends on the developer).
Our Lampa studio works with both the appearance of the user interface and with what functions it will perform in response to user touch. In our applications, we create not only static objects, but also animation and movement. Below are a few of our projects, which blend harmoniously UX and UI.
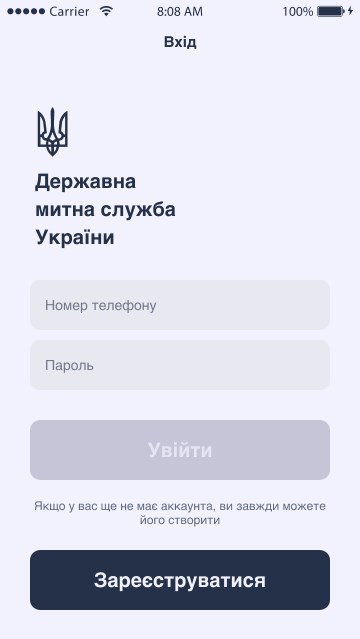
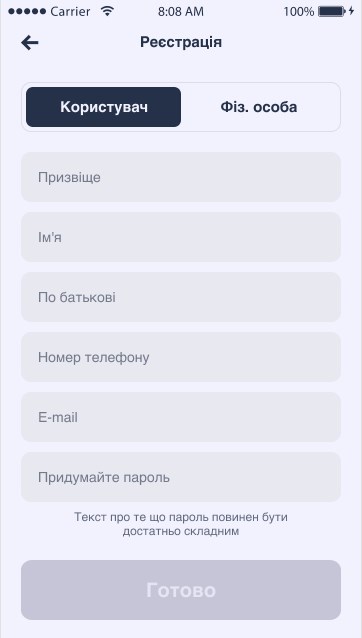
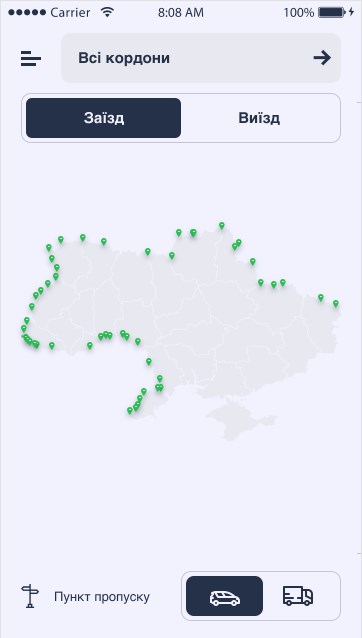
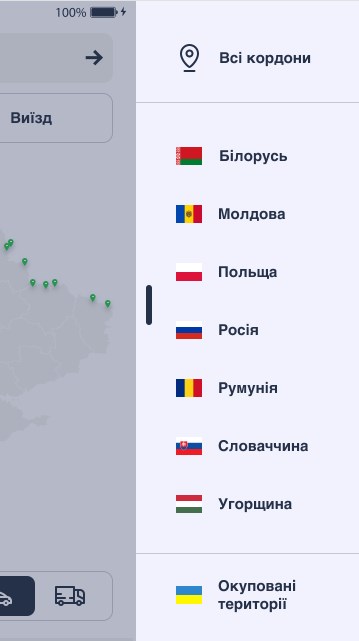
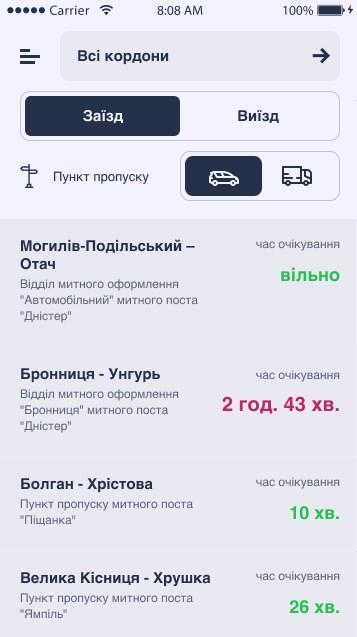
Application for the customs service of Ukraine
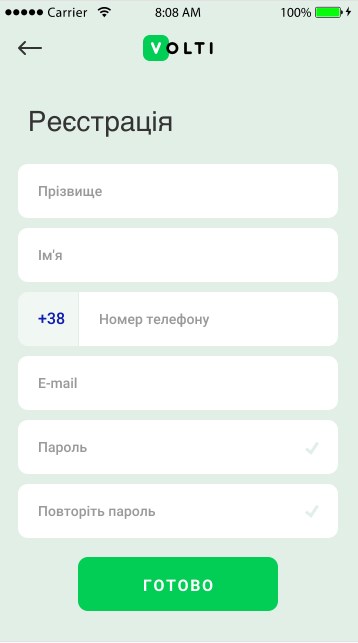
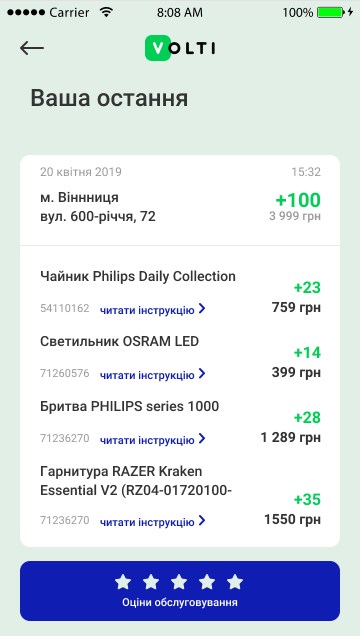
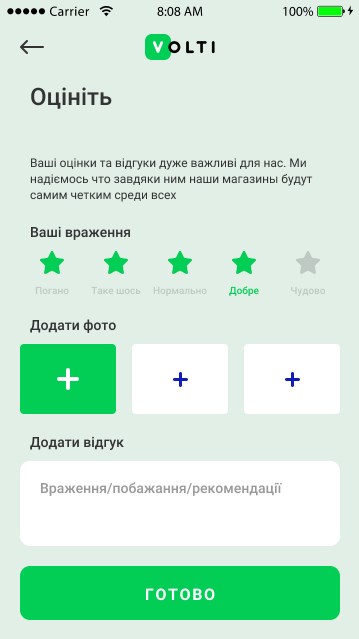
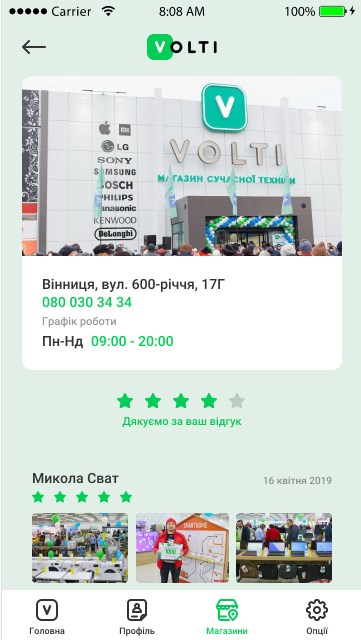
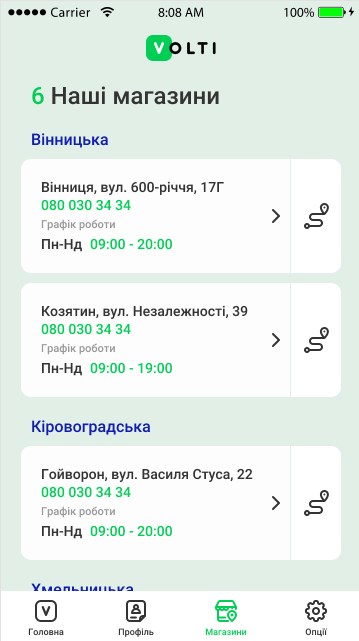
Volti app
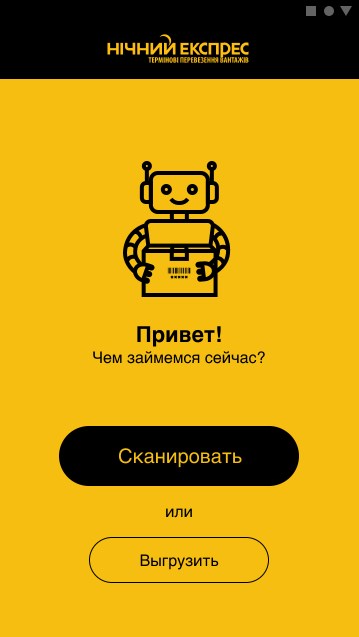
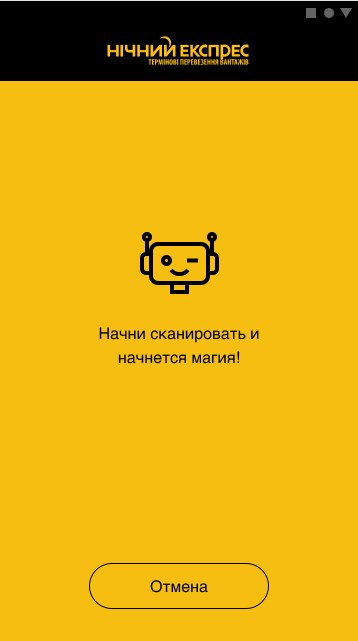
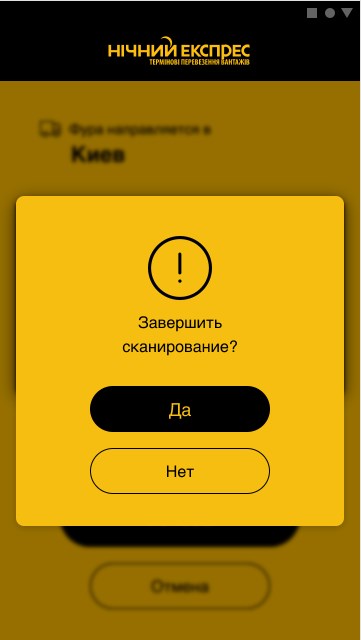
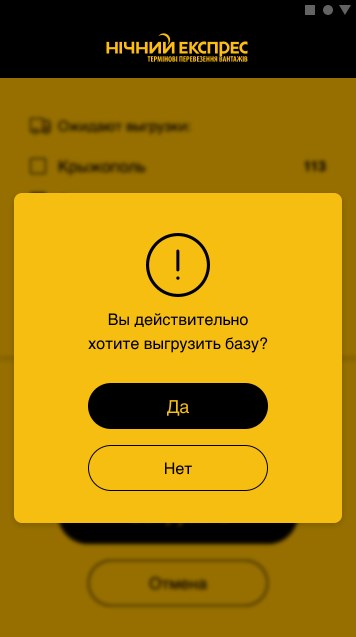
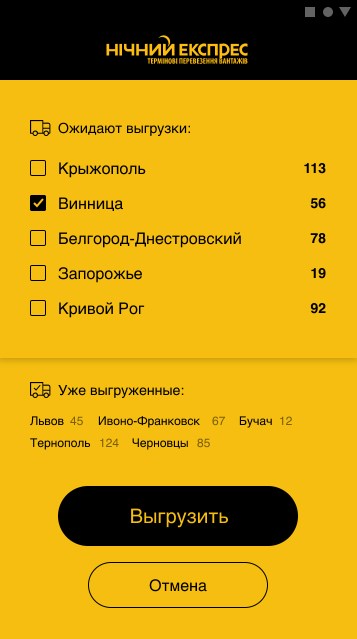
Night Express app
The steps of developing the mobile app from scratch.
Developing the understandable mobile app isn’t easy.You won’t move Without knowing the basics, without practical skills and knowledge,. Please contact the professionals if you are the newcomers who haven’t got any idea of the UX/UI meaning before reading this article
Step-by-step process of creating user interface:
- Create the ways(a user flow) by which the users will be linking;
- Create the schemes of future app screens;
- Find the site/utility template and color-processing;
- Select the screens’ design;
- Put everything together, start the testing( ask your friends to point out on the pros and cons of Functional (UX) and design (UI));
- Correct the layouts of the screens;
- Soft is ready.
Creating of the soft – is a sequence connected process, which needs the knowledge in field of UX/UI designs. Without knowing basic instruments of projecting, you won’t cope with the goal – to release the high quality product. But if you have an idea and want to translate it into reality – contact the specialists of the Lampa studio.
Don’t forget that the user will never prefer a program which he doesn’t like visually and which is not endued with necessary functions.Let’s remember. Let’s Do well-designed programs!