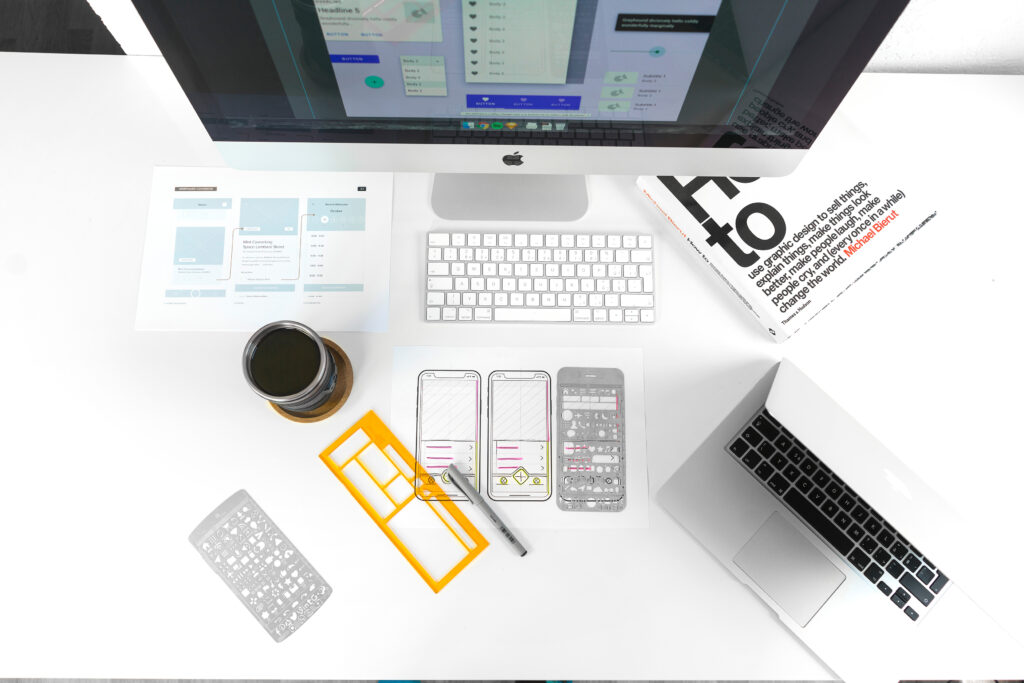
UX/UI-дизайн — что это? Определение относится к проектированию интерфейсов пользователей. В этой сфере оформление и функционал — неразлучные вещи, составляющие единый качественный продукт.
Давайте разберемся с понятиями UX и UI. Значение вышеприведенных терминов для людей — тайна, а новички в сфере верстки софта задают элементарные вопросы, пребывают в неведении, не зная основ. Представляем обзор, повествующий об этих загадочных словах.
Что такое UX/UI-дизайн в приложениях?
UX (User Experience) — пользовательский опыт. Означает, что юзер получает знания, эмоции, работая с интерфейсом.
UI (User Interface) — пользовательский интерфейс. Название включает характеристики интерфейса и его внешний вид. Помогает пользователю ориентироваться. Отвечает за показатель удобности интерфейса для клиента.
UX/UI-дизайн — сочетание понятий в едином продукте. Пользовательский интерфейс + удобство для юзеров.
Создатели софта — люди, их задача — разработка интерфейса приложения, создание качественного софта. Наделили утилиту удобством и приятным оформлением? Она получит популярность среди клиентов. В случае несоблюдения норм юзер задумается, покупать товар или не покупать, переходить на страницу товара или не переходить.
Чем отличается UX от UI дизайна?
Понятия несравнимы, но их взаимодействие друг с другом неразрывно. Другими словами, «Юай» и «Юикс» связаны, но не переплетены воедино. Сочетание UX и UI — последовательная цепь, образующая единый конечный продукт.
UX design на банальных примерах:
- Телефон удобно сидит в руке;
- Чайник свистит, когда в нем закипает вода.
Перечисленные жизненные примеры и характеризуют положительный опыт пользователей. На нем проектируются сайты/софт.
Варианты UI:
- Оформление сайта;
- Последовательность;
- Приятная цветовая гамма.
Это помогает пользователям ориентироваться в продукте. Выводит его в лидеры или аутсайдеры (зависит от разработчика).
Наша студия Lampa работает как с внешним видом пользовательского интерфейса, так и с тем, какие функции он будет выполнять в ответ на касания пользователя. В наших приложениях мы создаём не только статические объекты, но и анимацию, и движение. Ниже приведены несколько наших проектов, где гармонично сочетаются UX и UI.
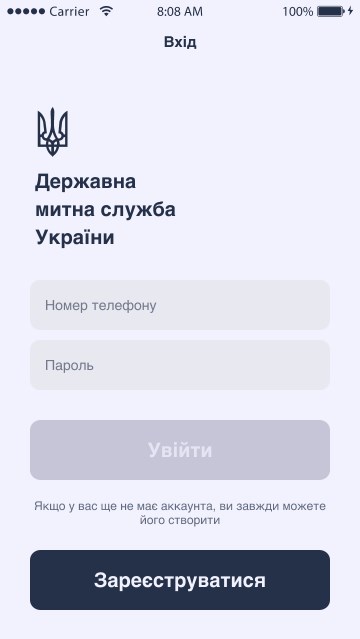
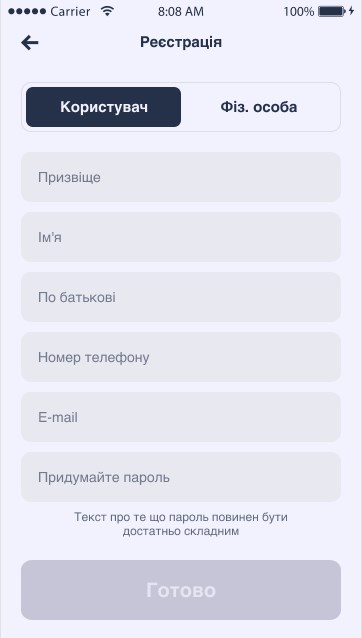
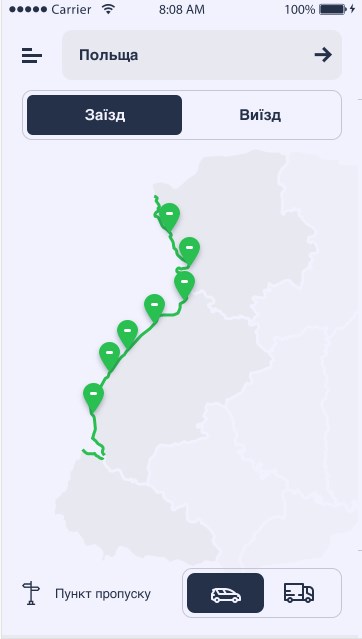
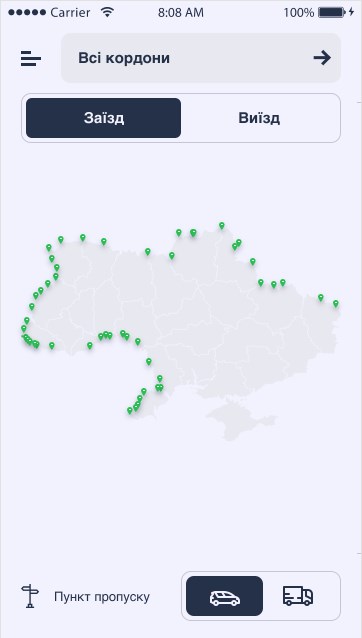
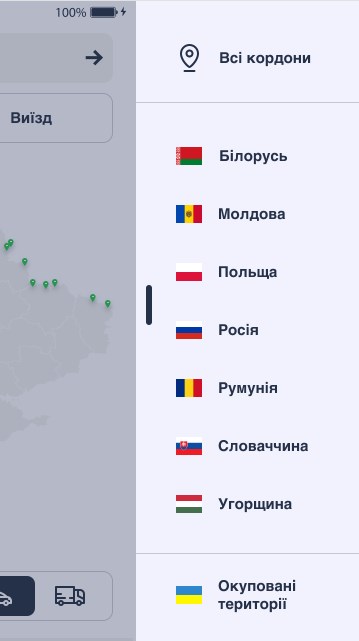
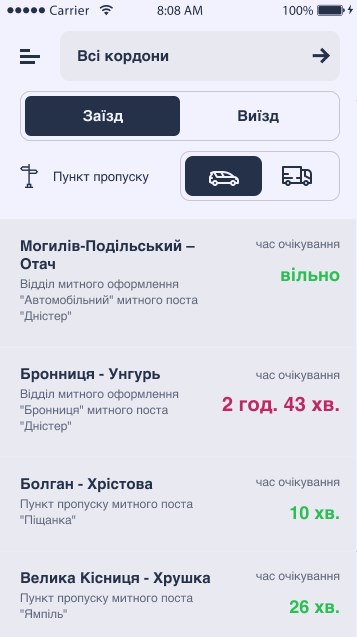
Приложение для таможенной службы Украины
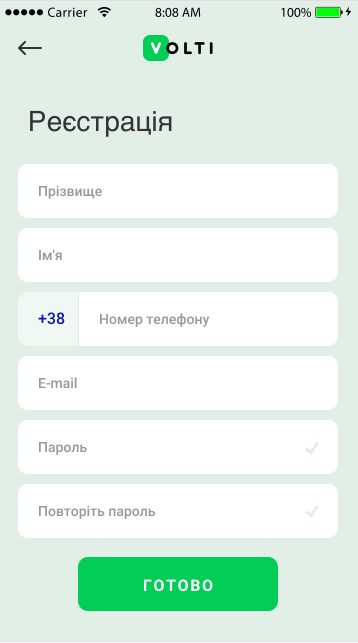
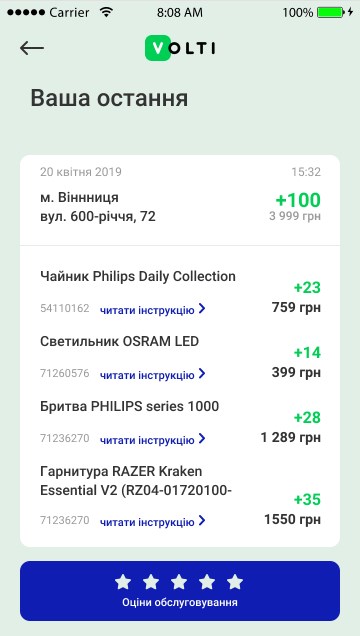
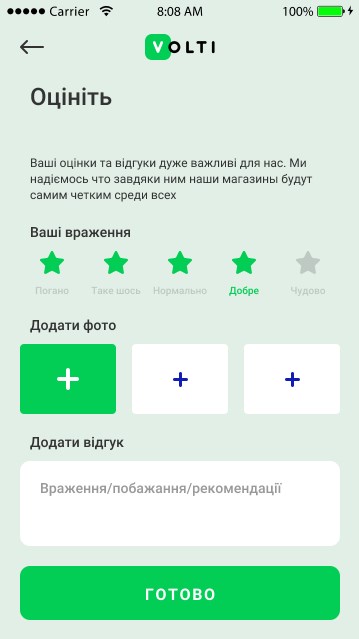
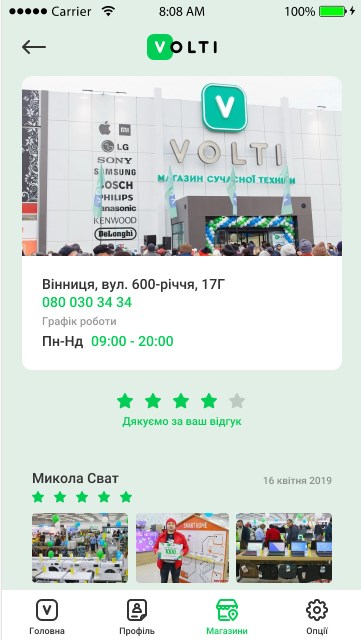
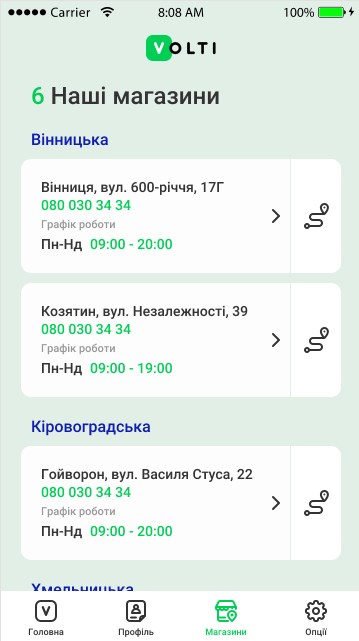
Приложение Volti
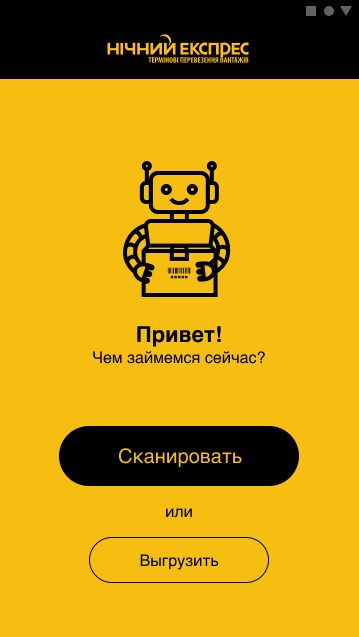
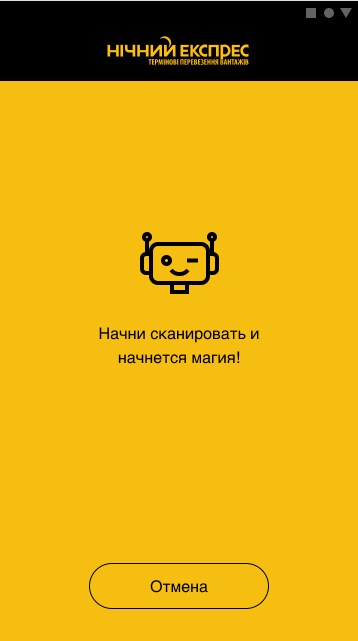
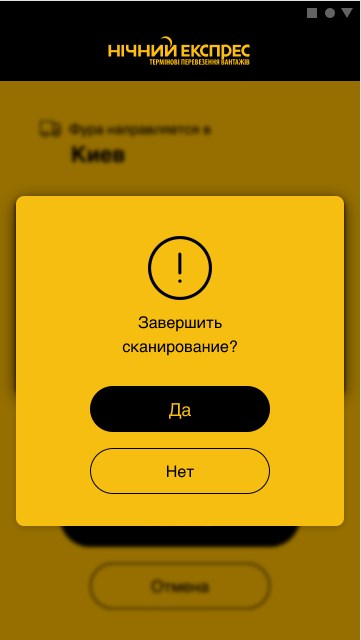
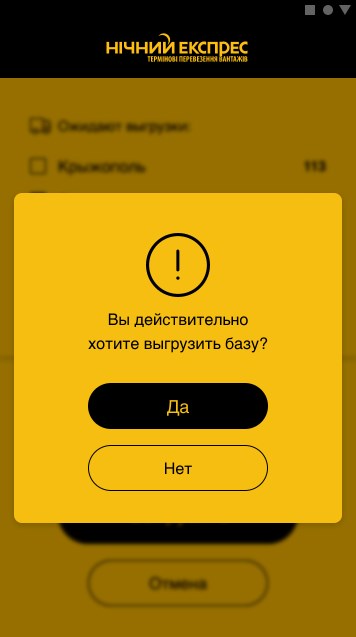
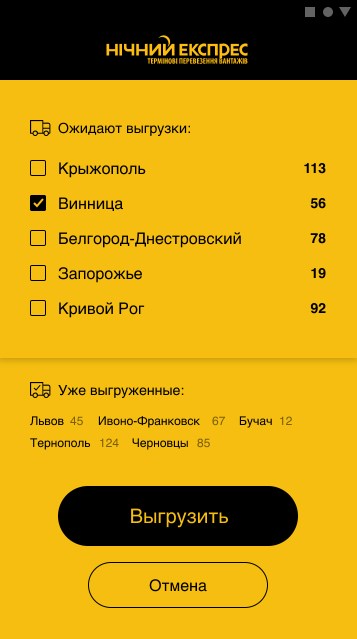
Приложение Ночной экспресс
Этапы разработки мобильного приложения с нуля
Разрабатывать понятное мобильное приложение — нелегко. Не зная азов, не имея практических навыков и знаний, вы не сдвинетесь с места. Обращайтесь к профессионалам, относясь к числу новичков, кто до прочтения этой статьи не знал значение UX/UI.
Поэтапный процесс создания пользовательского interface:
- Придумываем пути (юзерфлоу), по которым пользователи будут передвигаться;
- Создаем эскизы экранов будущей программы;
- Ищем шаблон сайта/утилиты и набрасываем цветовое оформление;
- Подбираем дизайн экранов;
- Собираем части воедино, начинаем тест (обратитесь к друзьям, чтобы вам указали на плюсы и минусы функционала (UX) и оформления (UI));
- Корректируем макеты экранов;
- Софт готов.
Создание софта — последовательно связанный процесс, требующий знаний в области UX и UI дизайна. Не зная основ, инструментов проектирования, вы не выполните свою задачу — выпустить качественный продукт. Но если у вас есть идея и вы хотите воплотить её в реальность — обращайтесь к специалистам студии Lampa.
Помните, что юзер никогда не отдаст предпочтение программе, которая не нравится ему визуально и не наделена нужным ему функционалом. Делайте проработанные программы!